Kinh Nghiệm Wordpress
Hướng dẫn sử dụng Flatsome nâng cao chi tiết 2023
Flatsome là một Theme đa đụng và nổi tiếng trong WordPress, nó thường được sử dụng để thiết kế website bán hàng và thương mại điện tử. Mỗi khi nhắc đến việc làm một trang web để bán hàng thì người ta sẽ nhắc đến Woocommerce, mỗi khi nhắc đến Woocommerce thì không ai là không biết đến Flatsome. Ra đời được mấy năm rồi nhưng đến nay theme này vẫn rất hot. Trong bài viết này mình sẽ hướng dẫn các bạn sử dụng Flatsome nâng cao chi tiết từ a đến z nhé.
Hướng dẫn Thiết kế Responsive với UX Builder
Responsive là thiết kế đáp ứng cho mọi loại thiết bị, để website hiển thị tốt trên cả điện thoại, máy tính bảng, và pc. Thông thường chúng ta sử dụng code để làm điều này, sử dụng @media screen thiết lập từng độ rộng màn hình tương ứng sẽ có những class có thuộc tính thể hiện ra khác nhau. Nếu như bạn không giỏi code thì sẽ khá là thấy rối rắm, tuy nhiên nó sẽ nhẹ nhàng hơn nếu bạn đang sử dụng một theme hiện đại. Các theme hiện đại ngày nay đều được tích hợp các chức năng giải quyết Responsive một cách đơn giản và dễ dàng. Flatsome cũng nằm trong số đó.
Đầu tiên các bạn tạo một trang mới để bắt đầu thực hành, cách này sẽ giúp bạn hiểu rõ về Responsite nhanh chóng trên Flatsome. Ở giao diện Admin, bấm vào nút “Thêm trang mới” nằm ở phần trang, sau đó bấm nút “Thêm trang mới”, cửa số kế tiếp hiện ra, các bạn điền tên trang vào ô text box bên dưới:

Sau khi nhập xong thì bấm nút “Đăng” màu xanh ở góc trên cùng bên phải. Đợi nó load xong bấm tiếp “Edit with UX Builder“:

Đây chính là giao diện của Ux Builder khi bạn vừa tạo trang:

Tiếp theo, bấm nút “Add elements” góc bên trái, một cửa sổ mới hiện ra tại đó, các bạn chọn vào ô “Row”, sau đó chọn ô “3 Columns“, kéo chuột xuống dưới có nút “Apply” màu xanh, bấm chọn nút này.

Ấn tiếp vào nút mũi tên “<” ở bên trái để trở ra, bạn sẽ thấy toàn bộ những phần tử mình mới thêm vào ban đầu, bao gồm một “Row” và ba cái “Columns” – 4/12 có nghĩa là “Row” là một dòng (12 phần) được chia làm 3 phần (12 chia 3 bằng 4) ta sẽ được 3 cột (3 Columns).

Bạn có thể kéo thả các phần tử này dãn ra hay co lại tùy ý, có thể thêm một phần tử khác bằng cách click vào một trong 3 ô ở bên phải (màu xanh). và bạn chỉ cần điều chỉnh chuột kéo thả để cho chúng tự Responsite theo ý của mình. Ngoài ra bạn cũng có thể chỉnh các chỉ số của cột, dòng, phần tử bạn muốn, chúng đều nằm ở ô bên tay trái của bạn, không cần biết code cũng làm được nhé, về bản chất chỉ là điền vào chỗ trống cho sẵn mà thôi.
Đây mới là phần hay nhất và hữu ích nhất, bạn quan sát ở góc bên phía tay trái ngoài cùng, có 3 biểu tượng icon hình điện thoại, máy tính bảng, PC, tương ứng với các thiết bị khác nhau bạn có thể Responsive chúng tại đây.

Bấm vào một phần tử bất kỳ ở bên trái, sẽ có một cửa sổ mới hiện ra, sau đấy bấm vào nút hình điện thoại ở bên phải, lúc này, bạn đang chỉnh sửa trang web với kiểu hiển thị trên điện thoại rồi, không cần biết code hay kiến thức độ phân giải màn hình bao nhiêu pixel, quá tiện phải không nào.

Bạn để ý những thuộc tính ở trong hình như: Width, Padding, Margin, hay biểu tượng điện thoại bên phải có chấm nhỏ không. Điều này có ý nghĩa gì. Rất đơn giản, chúng có nghĩa là bạn có thể Responsive với chúng, điều chỉnh thông số này theo từng loại màn hình: Mobile, Tablet, PC.
Bạn chỉ cần bấm chọn từng loại thiết bị một để sửa cách chúng hiển thị như thế nào. Nếu để ý kỹ bạn sẽ thấy các chấm này lúc có màu xanh lúc thì không có màu gì, tại sao lại như vậy. Cũng dễ hiểu thôi, màu xanh có nghĩa là chúng đang được điều chỉnh khác biệt ở một thiết bị so với các thiết bị khác. Ví dụ, ở PC bạn không chỉnh sửa gì cho một bức ảnh, nhưng qua điện thoại thấy nó lớn quá bạn muốn thu nhỏ nó lại. Bạn chỉ cần bấm nút điện thoại ở bên phải sau đó vào chỉnh sửa thông số “height” cho nó là được, lúc này, chấm tròn ban đầu ở thuộc tính “height” không có màu gì bỗng dưng sáng lên màu xanh. Khá là dễ hiểu đúng không nào.
Flatsome luôn có một khả năng tùy biến mạnh mẽ vô cùng, nó là một loại “Page Builder” khá là mạnh mẽ được tích hợp sẵn vào Theme. Chúng ta có thể làm được nhiều thứ với tính năng xịn xò không kém gì với các plugin hay trình kéo thả chuyên nghiệp khác. Sau đây mình sẽ hướng dẫn các bạn sử dụng UX Builder trong Flatsome để tạo một Footer đẹp mắt.
Theo mặc định khi chúng ta sử dụng chức năng Import dữ liệu demo Flasome lúc ban đầu, sẽ tồn tại Footer mẫu có thể sử dụng được, tuy nhiên nó không được đẹp mắt cho lắm, chí ít với người việt nam nhìn vào loại Footer này không có mấy thiện cảm gì. Chí có vài sản phẩm được liệt kê trong danh sách và khả năng tùy biến chưa được tối ưu:

Thực tế mình thấy rất ít các trang web bán hàng ở Việt Nam sử dụng loại này, có thể trong mắt người nước ngoài nó đẹp nhưng không nhất thiết phải sử dụng đến nó. Trong phần này bạn sẽ được hướng dẫn tự tùy biến được Footer của Flatsome mà không cần phải sử dụng loại truyền thống được tạo sẵn.

Trước hết bạn cần biết một khái niệm mới: Block, mình sẽ giải thích nếu bạn chưa biết. Block là những đoạn code, những khối bao gồm nhiều phần tử được đóng gói, có thể tái sử dụng được. Bạn có thể dùng chúng ở bất cứ đâu: Trang chủ, trang con, bài viết, trong một Block khác. Nó sẽ giúp chúng ta không phải copy hay code lại, tiết kiệm công sức và thời gian.
Để tạo một Block mới các bạn vào giao diện Admin, tìm đến UX Block > Thêm trang mới.

Bấm nút “Thêm trang mới“, Bạn điền tên trang vào, rồi bấm tiếp nút “Edit with UX Builder“. Đến đây bạn có thể tự mình tạo ra những phần tử đẹp mắt cho Footer của mình. Sẽ dễ dàng nếu bắt đầu với Section > Row > Column > Icon Box. Footer của bạn đẹp đến đâu phụ thuộc vào khả năng sáng tạo của bạn. Ngoài ra, cũng có thể thêm các class vào mỗi phần tử để tiện cho việc css sau này. Chỉnh sửa lại thông qua css sẽ giúp Footer đẹp mắt hơn khi khách hàng quan sát vào, từ đó tăng chuyển đổi và thu nhập cho doanh nghiệp của bạn.

Khi đã tạo được Footer rồi bạn bấm vào nút “Update” để lưu lại Block này nhé. Bạn nhớ tên của nó để lát nữa mình sẽ thay thế Footer chính mặc định của Flatsome.
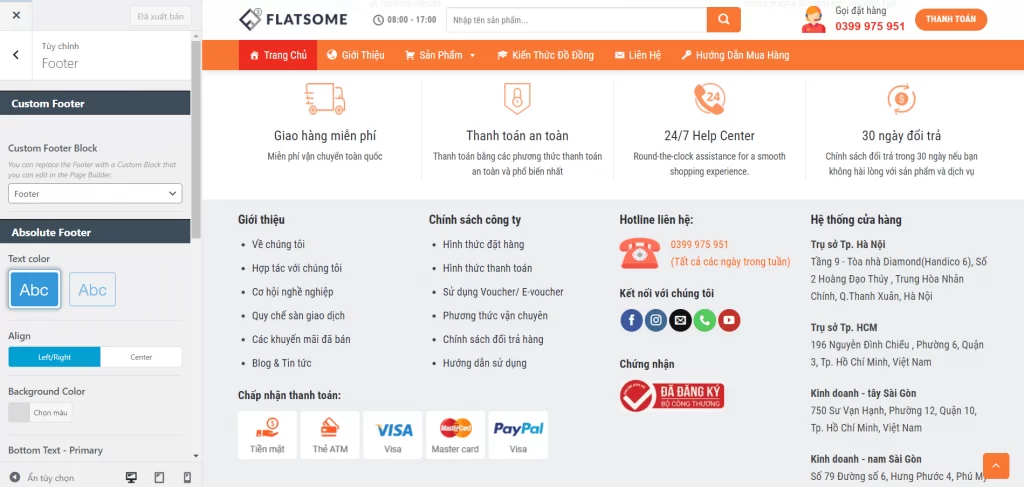
Bây giờ là lúc hiển thị Footer vừa tạo ra ngoài màn hình trang chủ. Các bạn truy cập theo đường dẫn sau để đến trang tùy biết Footer: Giao diện > Tùy biến > Footer. Một cửa sổ mới hiện ra các bạn chọn vào ô seclect box ở dòng đầu tiên, chọn tên Block bạn vừa tạo Footer ở đó, ví dụ trong trường hợp của mình thì đặt là “Footer”, của các bạn có thể sẽ đặt tên khác nên sẽ nhìn không giống mình:

Chọn xong rồi bấm vào nút đăng. Thoát ra ngoài, truy cập một trang bất kỳ, kéo chuột xuống dòng dưới cùng quan sát bạn sẽ thấy Footer mà bạn vừa tạo sẽ được hiển thị. Chúng sẽ nằm ở vị trí đó trong tất cả các trang bao gồm trang chủ và các trang con.
Tùy biến trang Sản phẩm với UX Builder
Đối với các website bán hàng, ngoài trang chủ ra thì trang sản phẩm có vai trò vô cùng quan trọng, nó sẽ quyết định bộ mặt của Website hay bộ mặt của công ty, doanh nghiệp. Một trang sản phẩm đẹp sẽ gây thiện cảm cho khách hàng truy cập và kích thích họ mua sản phẩm. Khi bạn sử dụng Flatsome sẽ được tạo sẵn trang sản phẩm khá đầy đủ chức năng tuy nhiên thì không thể tùy biến được gì nhiều. Nếu bạn muốn thêm bớt một cái gì đó cần phải dùng đến code ở trong phần Giao diện > Tùy biến > Woocommerce > Product Page.
Nhược điểm của cách này là phải biết code và chỉ thêm được xung quanh nút “Add to cart” mà thôi:

Một cách khác để khắc phục điều này là sử dụng “Hook“, hiểu theo cách dân dã là chèn những đoạn mã hay hàm function vào những vị trí mà Woocommerce cho chèn, cú pháp để chèn code vào đúng vị trí cần chèn như sau:
|
1
2
3
|
add_action( ‘tên hook’, ‘hàm’, độ ưu tiên );
|
Ví dụ:
|
1
2
3
|
add_action( ‘woocommerce_before_main_content’,‘woocommerce_breadcrumb’, 20, 0 );
|
sau đấy bạn sẽ viết hàm ở bên dưới để thêm code vào là được, cũng khá là đơn giản nếu bạn có sẵn một chút kiến thức về php. Có một danh sách khá nhiều các vị trí mà bạn có thể chèn code vào trong trang sản phẩm đơn lẻ:

Nhược điểm của cách này là bạn phải biết code thì mới dùng được, không thì phải tham khảo tài liệu bên ngoài mới tạo được chức năng theo ý thích. Với tiêu chí của Flatsome là dùng ít code nhất có thể, Ux Block làm rất tốt điều này, sau đây mình sẽ hướng dẫn cho bạn cách tùy biến trang sản phẩm bằng cách sử dụng UX Block nhé.
Đầu tiên các bạn tạo một khối mới cho mình (tạo Block) bằng cách vào theo đường dẫn UX Block > Thêm trang mới. Đặt bất cứ tên nào cũng được, điều này không quan trọng.

Tiếp theo vào theo đường dẫn sau: Giao diện > Tùy biến > Wocommerce > Product Page, ở phần Layout, chọn “Custom“.

Ở phần “Custom Product Layout” chọn tìm đến Block mà bạn vừa tạo, ví dụ như trong hình mình sẽ chọn vào “GPL Global”.
Tìm đến một sản phẩm đơn lẻ bạn đang có và chỉnh sửa nó: Sản phẩm > Tất cả sản phẩm, sau đó tìm đến tùy chọn “Product Layout“, nhìn lên trên có dòng “Custom Product Layout” bạn chọn tiếp vào Block của bạn vừa tạo ở trên nhé.

Như vậy gần như đã xong. Các bạn thoát hẳn phần cài đặt ra và tải lại trang chủ, chọn một sản phẩm bất kỳ để xem. Ở phía trên có một dòng chỉnh sửa sản phẩm bạn di chuột vào khu vực đấy. Lúc này nó sẽ xuất hiện thêm một tùy chọn mới cho bạn lựa chọn, bấm vào “Edit product layout with UX Builder” và bắt đầu sửa:

Lúc này bạn sẽ thấy rất nhiều chức năng mới hiện ra trong UX Builder, chúng có màu tím giống như trong hình, điều mà bạn không hề thấy nó ở vị trí này trước đây:

Bạn thêm các phần tử bằng cách kéo thả như bình thường với khá nhiều sự lựa chọn: nút thêm giỏ hàng, tab sản phẩm, mô tả, tiêu đề, đánh giá, breadcrumbs,… nói chung không thiếu một chức năng cơ bản nào của trang sản phẩm. Cũng chẳng cần code mà có thể tùy biến trang sản phẩm một cách thoải mái. Theo hình thì mình sẽ khuyến khích bạn bắt đầu tạo lập với 1 Row và 2 Column để sử dụng sẽ dễ dàng hơn. Việc còn lại là bạn tự thiết kế thêm, trang sản phẩm đẹp lộng lẫy đến đâu tùy thuộc vào sức sáng tạo của bạn.
Hướng dẫn thêm nút Mua ngay vào Woocommerce
Thông thường trong mục sản phẩm trang chủ hay bất cứ trang con nào đều chỉ có một nút tương tác đó là nút thêm giỏ hàng. Nhiều cửa hàng cần phải có chức năng mua ngay để khách hàng tiện trong việc mua hàng hơn. Thiếu chức năng này thì hoạt động bán hàng vẫn diễn ra bình thường được tuy nhiên nó không quen đối với phần lớn người Việt Nam, người ta đang dần có xu hướng thích sự đơn giản. Nút mua ngay sẽ cần thiết trong trường hợp này. Tin buồn là Flatsome đến giờ vẫn chưa hỗ trợ và tin vui là chúng ta có thể sử dụng nó bằng cách tích hợp nó trong Woocommerce.

Thêm nút mua ngay sẽ trông chuyên nghiệp giống với các sàn thương mại điện tử lớn nhất hiện nay cũng đang áp dụng nút này như: Lazada, Sen đỏ, Tiki, Thegioididong, Dienmayxanh,… ngoài tiện lợi lợi cho khách mua hàng nó còn khá đẹp mắt tính thẩm mỹ cao cho tổng thể trang web được bố cục một cách hài hòa hơn.
Dưới đây sẽ là đoạn code để thêm nút “Mua ngay” bạn chỉ cần thêm nó vào trong file function.php là dùng được rồi, không cần cài thêm Plugin cho nặng server thêm:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
add_action(‘woocommerce_after_add_to_cart_button’,‘devvn_quickbuy_after_addtocart_button’);
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.devvn-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.devvn-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.devvn-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.devvn-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: “”;
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type=“button” class=“button buy_now_button”>
<?php _e(‘Mua ngay’, ‘devvn’); ?>
</button>
<input type=“hidden” name=“is_buy_now” class=“is_buy_now” value=“0” autocomplete=“off”/>
<script>
jQuery(document).ready(function(){
jQuery(‘body’).on(‘click’, ‘.buy_now_button’, function(e){
e.preventDefault();
var thisParent = jQuery(this).parents(‘form.cart’);
if(jQuery(‘.single_add_to_cart_button’, thisParent).hasClass(‘disabled’)) {
jQuery(‘.single_add_to_cart_button’, thisParent).trigger(‘click’);
return false;
}
thisParent.addClass(‘devvn-quickbuy’);
jQuery(‘.is_buy_now’, thisParent).val(‘1’);
jQuery(‘.single_add_to_cart_button’, thisParent).trigger(‘click’);
});
});
</script>
<?php
}
add_filter(‘woocommerce_add_to_cart_redirect’, ‘redirect_to_checkout’);
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST[‘is_buy_now’]) && $_REQUEST[‘is_buy_now’]) {
$redirect_url = wc_get_checkout_url(); //or wc_get_cart_url()
}
return $redirect_url;
}
|
Code trên chỉ là một chút css cho nó da dáng cái nút thôi cũng chưa được đẹp như trong hình. Để nút mua ngay trong Woocommerce này được đẹp như trong hình các bạn cần css lại một chút cho phù hợp hơn với website của bạn. Vậy là bạn đã có thể tự tạo nút mua ngay cho woocommerce giúp cửa hàng đẹp mắt hơn khi khách hàng truy cập rồi, phần tiếp theo cũng sẽ bổ trợ cho trang sản phẩm của bạn thêm đẹp mắt hơn. Cả hai phần này sử dụng được tất cả cho mọi loại website sử dụng php không riêng gì Flatsome hay WordPress nhé các bạn.
Tạo khung khuyến mãi đẹp mắt cho trang sản phẩm
Khung khuyến mãi đưa ra các chính sách giảm giá và ưu đãi cửa hàng muốn phổ biến đến khách hàng. Hầu như các cửa hàng lớn đều áp dụng cách này rất hiệu quả giúp gia tăng doanh số và khách hàng có cái nhìn thiện cảm hơn về website của doanh nghiệp. Tạo khung khuyến mãi cho trang sản phẩm không phải là một việc làm bắt buộc nhưng nó sẽ tốt hơn nếu như bạn đang sở hữu.

Sau đây mình sẽ chỉ bạn cách tạo ra một khung khuyến mãi đẹp mắt không chỉ cho chủ sở hữu website mà còn cho tất cả khách hàng, đối tượng chính mà chúng ta đang nhắm tới. Theo mặc định Woocommerce hay Flatsome không hỗ trợ chức năng nào làm được điều này cjho nên cần sử dụng đến code. Bạn đừng lo lắng bởi cũng không nhiều đâu, chỉ vài dòng như dưới đây thôi:
|
1
2
3
4
5
6
7
8
9
10
11
|
.khuyen–mai–thongwp { margin–bottom: 2px; margin–top: 2px; background: white; padding: 10px; border–radius: 5px; border: 1px solid #ef0b0b; font-size: 15px; width: 100%; }
// Giải thích: Tạo khung có border đỏ cho phần khuyến mại
.khuyen–mai–thongwp .tieu–de { background: #e31616; padding: 2px 20px; margin-top: -24px; font-size: 15px; font-weight: 500; color: #ffffff; display: block; max-width: 207px; border-radius: 99px; }
// Giải thích: Tạo ô tiêu đề
.khuyen–mai–thongwp ul {
margin–bottom: 4px;
list–style–image: url(tick.png); /* nút hình ảnh dấu tick, lấy cái nào thì google nhé.*/
/* Giải thích: Tạo dấu tick cho mỗi dòng khuyến mại*/
}
|
Copy rồi vào đường dẫn sau: Giao diện > Tùy biến > Css bổ sung dán đoạn code trên rồi lưu nó lại.
Bạn chú ý trong đoạn màu đỏ là đường dẫn của icon dấu tích bạn tải ở trên mạng về có rất nhiều mẫu. Tải về xong sao chép đường dẫn của nó rồi dán ghi đè vào phần chữ màu đỏ ở phía trên.
Tiếp theo vào đường dẫn Giao diện > Tùy biến > Woocommerce > Product Page dán đoạn code sau vào phần HTML > HTML before Add to Cart Button:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=”khuyen–mai–thongwp″> <span class=”tieu–de”><i class=”icon–gift”></i> ƯU ĐÃI LỚN</span>
<strong>Để chúng tôi hỗ trợ bạn nhanh nhất:</strong><br>
1. Chiết khấu cao cho đơn hàng doanh nghiệp, đơn hàng lớn<br>
2. Giao hàng miễn phí trong nội thành.<br>
3. Thanh toán khi nhận hàng.<br>
4. Thiết kế logo theo yêu cầu tặng khách hàng.<br>
5. Hàng cam kết chuẩn, chính hãng.
</div>
|

Vậy là bạn có thể tự tay tạo ra một khung khuyến mại đẹp mắt cho trang sản phẩm Woocommerce của mình rồi, hướng dẫn trên đây chỉ là bản demo thôi nhé, bạn hoàn toàn có thể tùy biến giao diện Flatsome của mình đẹp hơn như thế này nữa thông qua việc chỉnh sửa code css. Chúng có đẹp hay xấu là sẽ do con mắt thẩm mĩ cũng như css có đẹp hay không. Bạn cũng có thể sử dụng nguyên đoạn mã trên chèn vào trong web bạn mà không cần chỉnh sửa, nó cũng khá là đẹp sẵn rồi, nếu bạn muốn.
Lời kết
Có thể còn nhiều bài hướng dẫn và cách tùy biến giao diện Flatsome từ cơ bản đến nâng cao nữa mà mình chưa tiện nói ra ở đây. Sau này có thời gian nhất định mình sẽ tiếp tục ra bài viết mới để giúp các bạn thiết kế được Website đẹp hơn nữa. Bạn nhớ đón xem bài viết mới nhất của mình để cập nhật thêm kiến thức bổ sung về Flatsome nhé. Vậy là chúng ta đã đi hết nội dung của bài viết này rồi, bạn đã được xem qua những hướng dẫn nâng cao của mình về Theme này chi tiết nhất có thể, hi vọng nó sẽ có ích cho bạn. Chúc các bạn biết cách sử dụng và biết tùy biến giao diện Theme Flatsome theo ý thích của mình nhé.
- Chia sẻ Theme SociallyViral của Mythemeshop miễn phí cho Website
- Chia sẻ PostX Pro: #1 Plugin Tùy biến trang Blog mạnh mẽ
- Giới thiệu bộ Full 80 Theme khổng lồ của Mythemeshop
- Giới thiệu Schema Pro, Plugin SEO dữ liệu có cấu trúc bá đạo
- Tải WP Rocket miễn phí bản mới nhất cho Website WordPress
